Developer Guide
Table of Contents
-
Table of Contents
- Acknowledgements
- Setting up, getting started
- Design
- Implementation
- Documentation, logging, testing, configuration, dev-ops
- Appendix: Requirements
- Appendix: Instructions for manual testing
- Appendix: Planned Enhancements
Acknowledgements
- The development team enabled GitHub Copilot code completions when working on code that followed similar structure to the rest of the project, such that learning was not hindered and productivity was boosted.
- GitHub Copilot inline code generation was also used to generate JavaDoc comments, which were then customised to our desired level of description detail.
Setting up, getting started
Refer to the guide Setting up and getting started.
Design
.puml files used to create diagrams in this document docs/diagrams folder. Refer to the PlantUML Tutorial at se-edu/guides to learn how to create and edit diagrams.
Architecture

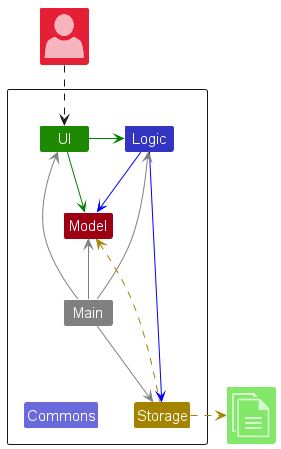
The Architecture Diagram given above explains the high-level design of the App.
Given below is a quick overview of main components and how they interact with each other.
Main components of the architecture
Main (consisting of classes Main and MainApp) is in charge of the app launch and shut down.
- At app launch, it initializes the other components in the correct sequence, and connects them up with each other.
- At shut down, it shuts down the other components and invokes cleanup methods where necessary.
The bulk of the app’s work is done by the following four components:
-
UI: The UI of the App. -
Logic: The command executor. -
Model: Holds the data of the App in memory. -
Storage: Reads data from, and writes data to, the hard disk.
Commons represents a collection of classes used by multiple other components.
How the architecture components interact with each other
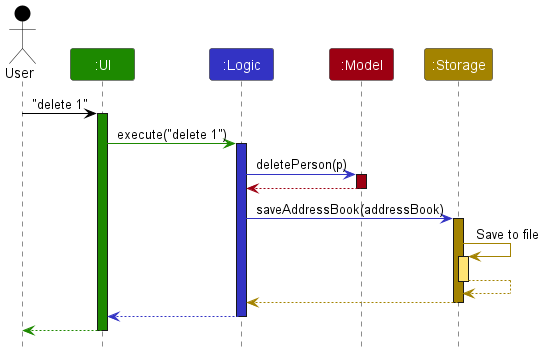
The Sequence Diagram below shows how the components interact with each other for the scenario where the user issues the command delete 1.

Each of the four main components (also shown in the diagram above),
- defines its API in an
interfacewith the same name as the Component. - implements its functionality using a concrete
{Component Name}Managerclass (which follows the corresponding APIinterfacementioned in the previous point.
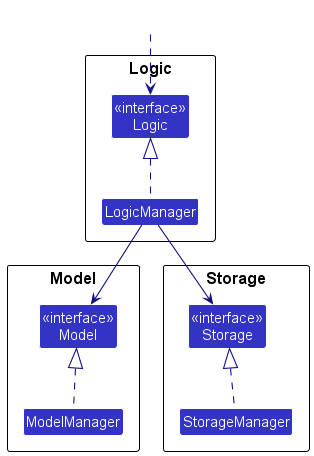
For example, the Logic component defines its API in the Logic.java interface and implements its functionality using the LogicManager.java class which follows the Logic interface. Other components interact with a given component through its interface rather than the concrete class (reason: to prevent outside component’s being coupled to the implementation of a component), as illustrated in the (partial) class diagram below.

The sections below give more details of each component.
UI component
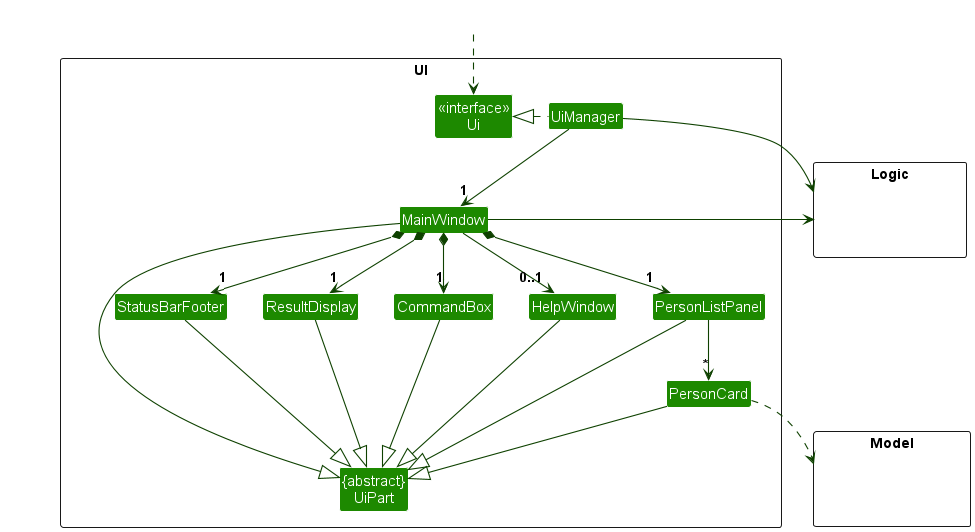
The API of this component is specified in Ui.java

The UI consists of a MainWindow that is made up of parts e.g.CommandBox, ResultDisplay, StudentListPanel, StatusBarFooter etc. All these, including the MainWindow, inherit from the abstract UiPart class which captures the commonalities between classes that represent parts of the visible GUI.
The UI component uses the JavaFx UI framework. The layout of these UI parts are defined in matching .fxml files that are in the src/main/resources/view folder. For example, the layout of the MainWindow is specified in MainWindow.fxml
The UI component,
- executes user commands using the
Logiccomponent. - listens for changes to
Modeldata so that the UI can be updated with the modified data. - keeps a reference to the
Logiccomponent, because theUIrelies on theLogicto execute commands. - depends on some classes in the
Modelcomponent, as it displaysStudentobject residing in theModel.
Logic component
API : Logic.java
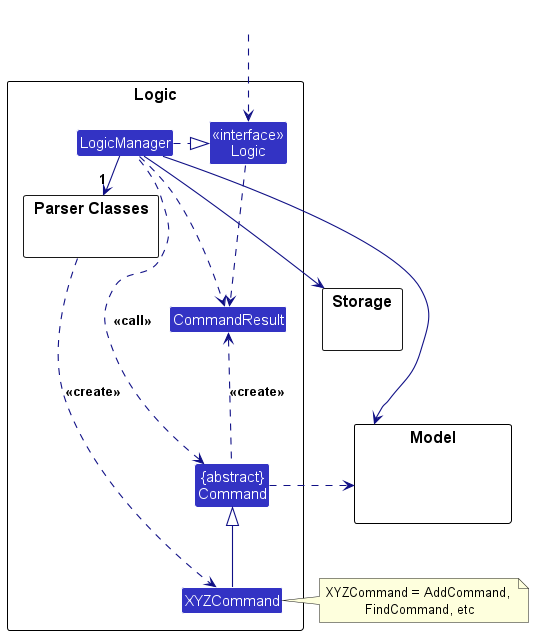
Here’s a (partial) class diagram of the Logic component:

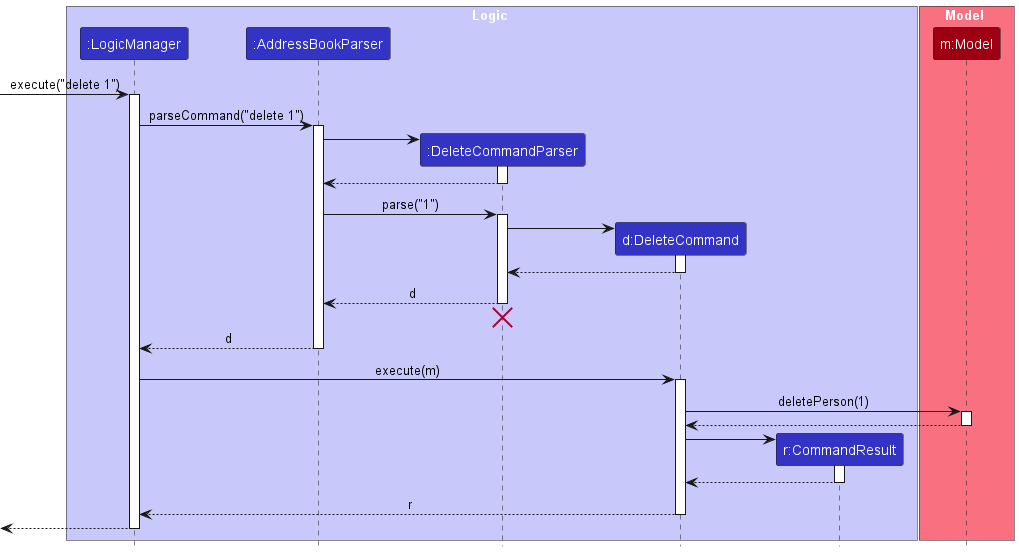
The sequence diagram below illustrates the interactions within the Logic component, taking execute("delete 1") API call as an example.

DeleteCommandParser should end at the destroy marker (X) but due to a limitation of PlantUML, the lifeline continues till the end of diagram.
How the Logic component works:
- When
Logicis called upon to execute a command, it is passed to anAddressBookParserobject which in turn creates a parser that matches the command (e.g.,DeleteCommandParser) and uses it to parse the command. - This results in a
Commandobject (more precisely, an object of one of its subclasses e.g.,DeleteCommand) which is executed by theLogicManager. - The command can communicate with the
Modelwhen it is executed (e.g. to delete a student).
Note that although this is shown as a single step in the diagram above (for simplicity), in the code it can take several interactions (between the command object and theModel) to achieve. - The result of the command execution is encapsulated as a
CommandResultobject which is returned back fromLogic.
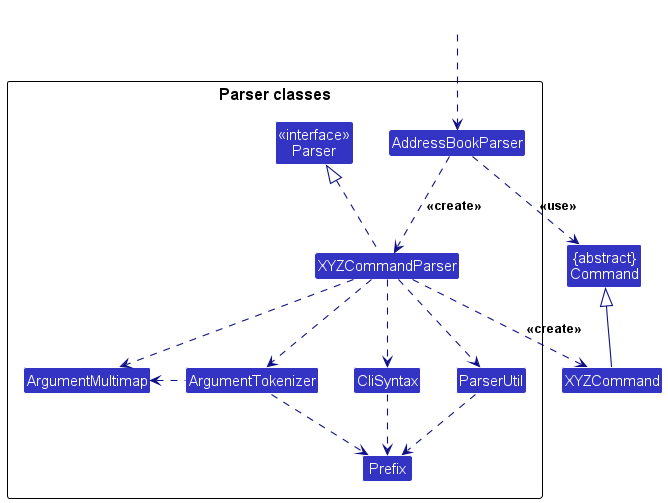
Here are the other classes in Logic (omitted from the class diagram above) that are used for parsing a user command:

How the parsing works:
- When called upon to parse a user command, the
AddressBookParserclass creates anXYZCommandParser(XYZis a placeholder for the specific command name e.g.,AddCommandParser) which uses the other classes shown above to parse the user command and create aXYZCommandobject (e.g.,AddCommand) which theAddressBookParserreturns back as aCommandobject. - All
XYZCommandParserclasses (e.g.,AddCommandParser,DeleteCommandParser, …) inherit from theParserinterface so that they can be treated similarly where possible e.g, during testing.
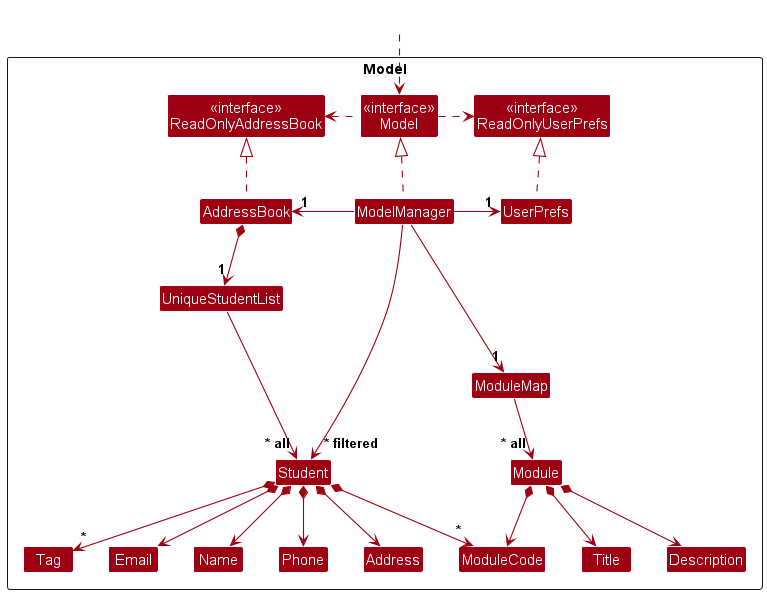
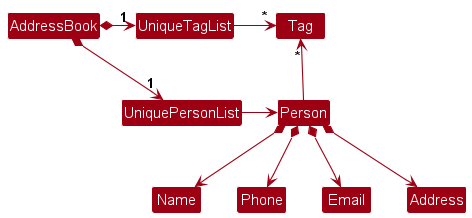
Model component
API : Model.java

The Model component,
- stores the address book data i.e., all
Studentobjects (which are contained in aUniqueStudentListobject). - stores the currently ‘selected’
Studentobjects (e.g., results of a search query) as a separate filtered list which is exposed to outsiders as an unmodifiableObservableList<Student>that can be ‘observed’ e.g. the UI can be bound to this list so that the UI automatically updates when the data in the list change. - stores a
UserPrefobject that represents the user’s preferences. This is exposed to the outside as aReadOnlyUserPrefobjects. - does not depend on any of the other three components (as the
Modelrepresents data entities of the domain, they should make sense on their own without depending on other components)
Tag list in the AddressBook, which Student references. This allows AddressBook to only require one Tag object per unique tag, instead of each Student needing their own Tag objects.
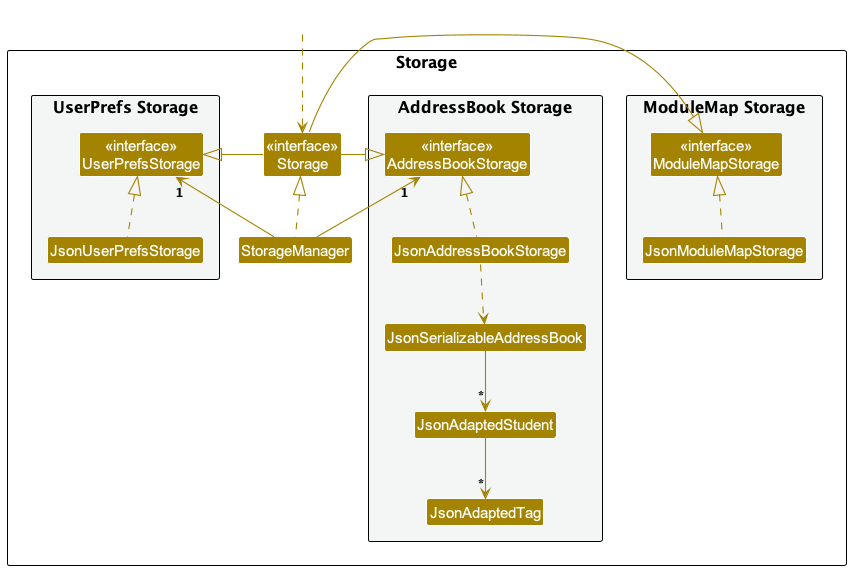
Storage component
API : Storage.java

The Storage component,
- can save both address book data and user preference data in JSON format, and read them back into corresponding objects.
- inherits from both
AddressBookStorageandUserPrefStorage, which means it can be treated as either one (if only the functionality of only one is needed). - depends on some classes in the
Modelcomponent (because theStoragecomponent’s job is to save/retrieve objects that belong to theModel)
Common classes
Classes used by multiple components are in the seedu.addressbook.commons package.
Implementation
This section describes some noteworthy details on how certain features are implemented.
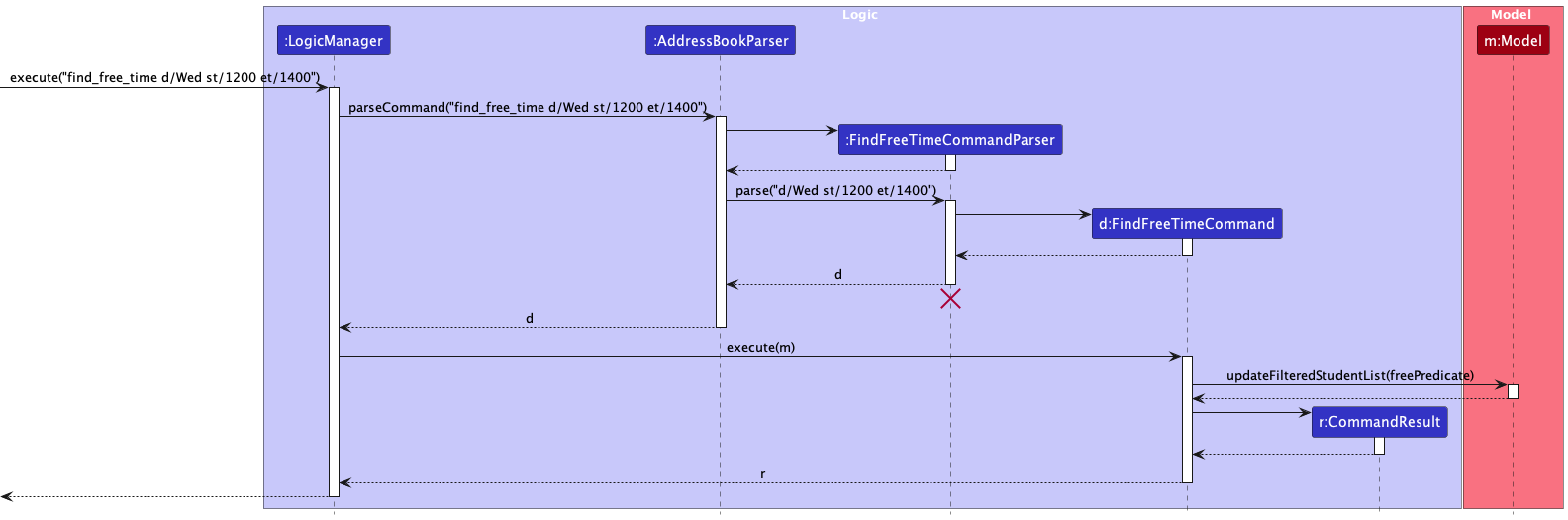
Finding free time between friends based on allocated module timings
Finding free time between students is done through find_free_time d/Wed st/1200 et/1400.
LogicManager first calls AddressBookParser which then runs parse_command and then calls
FindFreeTimeCommandParser which then parses the arguments, validates them, and then creates
a new FindFreeTimeCommand instance. The arguments passed in is then used within a newly IsFreePredicate
instance within the FindFreeTimeCommand instance, and the LogicManager then executes it.
This then calls the existing updateFilteredStudentListwith the IsFreePredicate within the Model instance.
The following is the sequence diagram for this example.

Design Considerations
Well, it was rather straightforward to implement this design because it has extreme similarities to the FindCommand
that already existed within the AB3. Only tough parts were the filtering of conditions to ensure the
time range stated doesn’t overlap with the module timings of the students within the list.
-
Alternative 1 (current choice): Re-use code from
FindCommandsequence.- Pros: Easy to implement.
- Cons: Had to reconfigure the code to match our usecase.
In short, this was the straightforward options with no backlash as it was a insanely easy command to create considering that existing groundwork has been laid. No issues has been faced with the implementation of the design other than rough hiccups (i.e allowing end time to be earlier than start time)
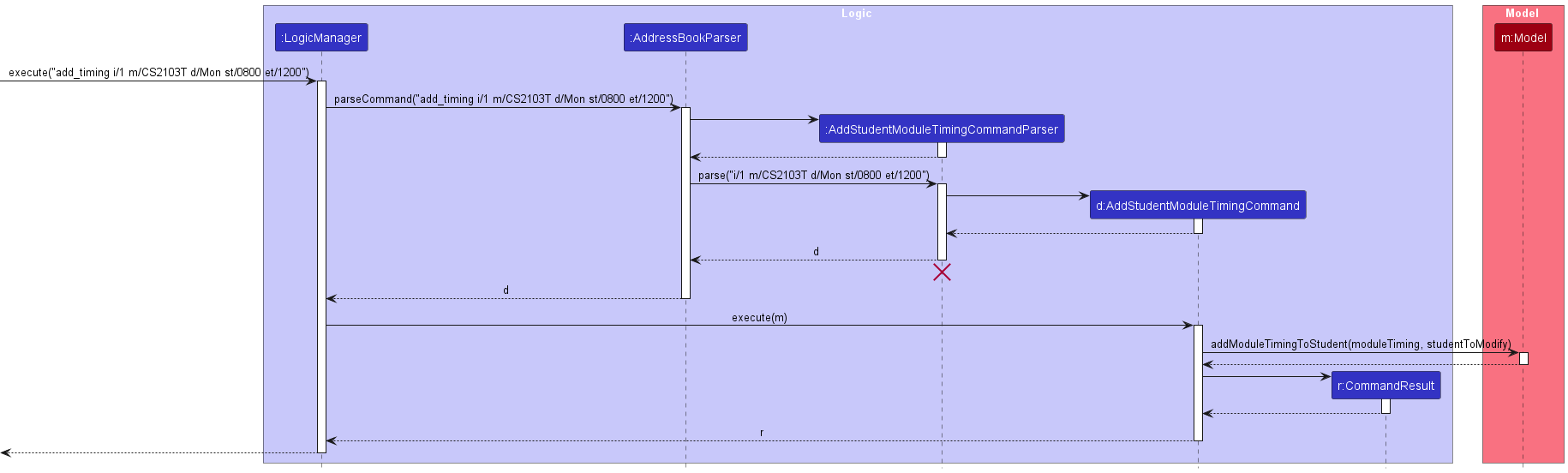
Adding a ModuleTiming to a Student
Adding a class to a student in ModContacts is done by the command add_timing i/1 m/CS2103T d/Mon st/0800 et/1200
The entry point for this command is when the LogicManager parses the command, gets a AddStudentModuleCommand,
and then executes it.
AddStudentModuleCommand performs some validations, then adds the ModuleTiming to the designated
Student in the FilteredStudentList via Model#addModuleTimingToStudent.
The following is the sequence diagram for this example.

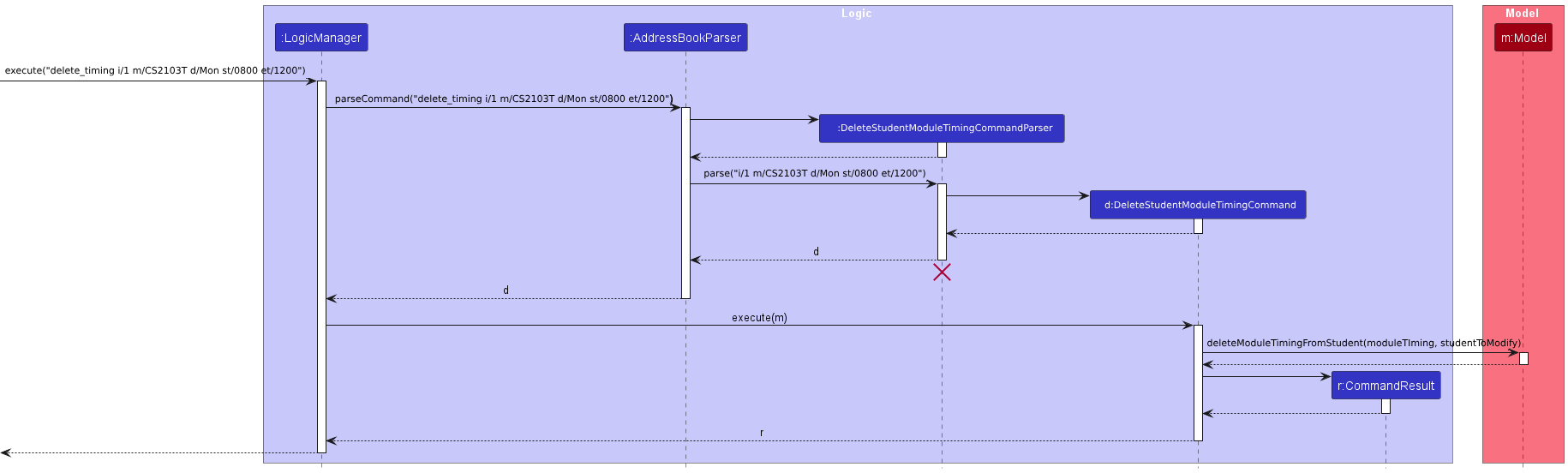
Deleting a ModuleTiming from a Student
Deleting a class from a student in ModContacts is done using the command delete_timing i/1 m/CS2103T d/Mon st/0800 et/1200
The entry point for this command is when the LogicManager parses the command, gets a DeleteStudentModuleTimingCommand,
and then executes it.
DeleteStudentModuleTimingCommand performs validations for valid Timings, and whether a student takes the module; then deletes the ModuleTiming from the designated
Student in the FilteredStudentList via Model#deleteModuleTimingFromStudent.
The following is the sequence diagram for this example.

[Proposed] Undo/redo feature
Proposed Implementation
The proposed undo/redo mechanism is facilitated by VersionedAddressBook. It extends AddressBook with an undo/redo history, stored internally as an addressBookStateList and currentStatePointer. Additionally, it implements the following operations:
-
VersionedAddressBook#commit()— Saves the current address book state in its history. -
VersionedAddressBook#undo()— Restores the previous address book state from its history. -
VersionedAddressBook#redo()— Restores a previously undone address book state from its history.
These operations are exposed in the Model interface as Model#commitAddressBook(), Model#undoAddressBook() and Model#redoAddressBook() respectively.
Given below is an example usage scenario and how the undo/redo mechanism behaves at each step.
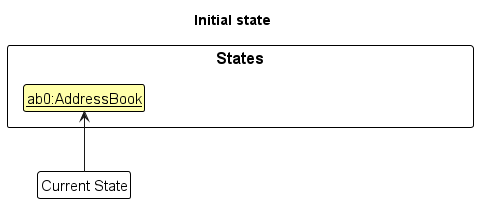
Step 1. The user launches the application for the first time. The VersionedAddressBook will be initialized with the initial address book state, and the currentStatePointer pointing to that single address book state.

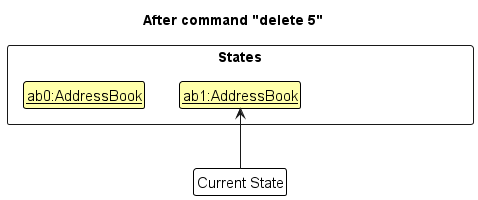
Step 2. The user executes delete 5 command to delete the 5th student in the address book. The delete command calls Model#commitAddressBook(), causing the modified state of the address book after the delete 5 command executes to be saved in the addressBookStateList, and the currentStatePointer is shifted to the newly inserted address book state.

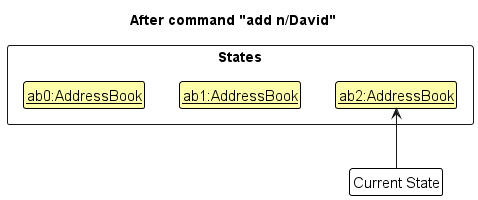
Step 3. The user executes add n/David … to add a new student. The add command also calls Model#commitAddressBook(), causing another modified address book state to be saved into the addressBookStateList.

Model#commitAddressBook(), so the address book state will not be saved into the addressBookStateList.
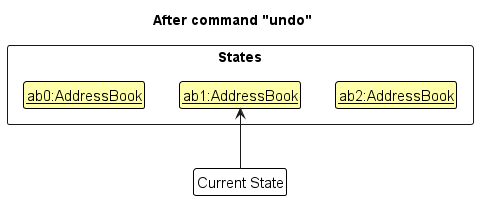
Step 4. The user now decides that adding the student was a mistake, and decides to undo that action by executing the undo command. The undo command will call Model#undoAddressBook(), which will shift the currentStatePointer once to the left, pointing it to the previous address book state, and restores the address book to that state.

currentStatePointer is at index 0, pointing to the initial AddressBook state, then there are no previous AddressBook states to restore. The undo command uses Model#canUndoAddressBook() to check if this is the case. If so, it will return an error to the user rather
than attempting to perform the undo.
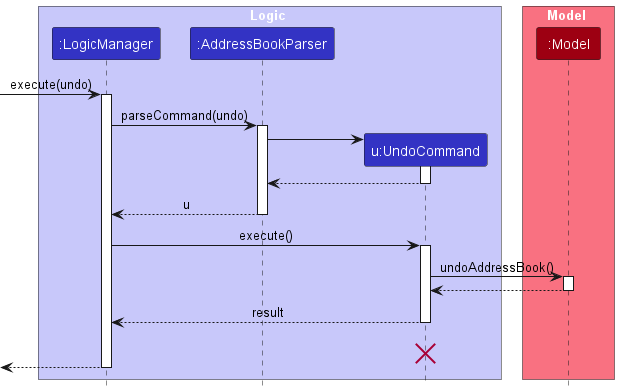
The following sequence diagram shows how an undo operation goes through the Logic component:

UndoCommand should end at the destroy marker (X) but due to a limitation of PlantUML, the lifeline reaches the end of diagram.
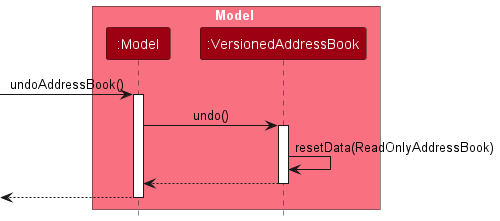
Similarly, how an undo operation goes through the Model component is shown below:

The redo command does the opposite — it calls Model#redoAddressBook(), which shifts the currentStatePointer once to the right, pointing to the previously undone state, and restores the address book to that state.
currentStatePointer is at index addressBookStateList.size() - 1, pointing to the latest address book state, then there are no undone AddressBook states to restore. The redo command uses Model#canRedoAddressBook() to check if this is the case. If so, it will return an error to the user rather than attempting to perform the redo.
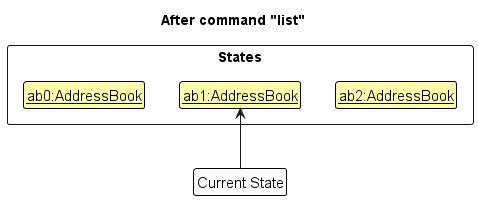
Step 5. The user then decides to execute the command list. Commands that do not modify the address book, such as list, will usually not call Model#commitAddressBook(), Model#undoAddressBook() or Model#redoAddressBook(). Thus, the addressBookStateList remains unchanged.

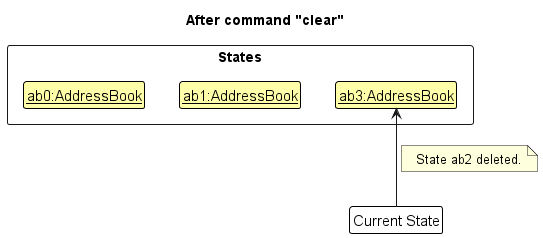
Step 6. The user executes clear, which calls Model#commitAddressBook(). Since the currentStatePointer is not pointing at the end of the addressBookStateList, all address book states after the currentStatePointer will be purged. Reason: It no longer makes sense to redo the add n/David … command. This is the behavior that most modern desktop applications follow.

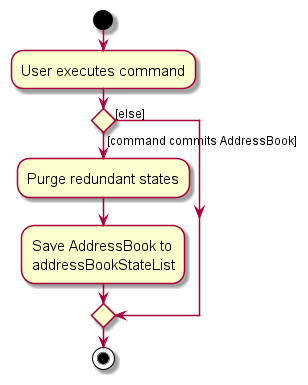
The following activity diagram summarizes what happens when a user executes a new command:

Design considerations:
Aspect: How undo & redo executes:
-
Alternative 1 (current choice): Saves the entire address book.
- Pros: Easy to implement.
- Cons: May have performance issues in terms of memory usage.
-
Alternative 2: Individual command knows how to undo/redo by
itself.
- Pros: Will use less memory (e.g. for
delete, just save the student being deleted). - Cons: We must ensure that the implementation of each individual command are correct.
- Pros: Will use less memory (e.g. for
{more aspects and alternatives to be added}
[Proposed] Data archiving
{Explain here how the data archiving feature will be implemented}
Handling of Modules
Proposed Implementation
ModContacts has a builtin list of all modules from NUS. This list is stored in a JSON file, which is embedded in the jar file. The implementation is facilitated by the JsonModuleMapStorage. This implements the ModuleMapStorage, an interface which defines functions to retrieve the module map from storage into Memory.
JsonModuleMapStorage#readModuleMap
This operation is exposed in Storage as ReadModuleMap, which allows the ModelManager to populate its ModuleMap with data from the embedded file.
With the model manager having the ModuleMap, this can now be accessed by the Commands in the logic package.
Design Consideration
The design considerations we had to make was on how to store the modules
There were two ways of storing the modules in the application.
- Store it within the addressbook.json, where the modules are stored as a list of modules, along-side the addressbook data.
- Store it as a separate JSON file, and have the application read from it. Option 1 is easier to implement as it is just extending from the existing addressbook.json file, however, it would be harder to maintain as the addressbook.json file would be cluttered with module information. Option 2 is cleaner, but requires more work to implement. Not only that, any updates to the module list would require a new release of the application.
We decided to go with Option 2 for ergonomics reasons, as we wanted to keep the addressbook.json file clean and easy to read. Not only that, it prevents the users from accidentally editting the module information.
Handling of Student Module Allocation
Proposed Implementation
Details of Modules are stored separately in a JSON file. The concept of ModContacts requires us to assign module information to students as a way to indicate that the students are taking up those modules.
As a result, the module code of a module is stored along with the student information instead of the whole module (i.e Module Title, Module Description, etc.). It was done this way to reduce redundancy between information and not to overcomplicate things. If were to include the whole module information within each student, then a change in the details of a mod would have required multiple changes across the students.
Documentation, logging, testing, configuration, dev-ops
Appendix: Requirements
Product scope
Target user profile:
- has a need to manage what modules their friends are taking
- prefer desktop apps over other types
- can type fast
- prefers typing to mouse interactions
- is reasonably comfortable using CLI apps
Value proposition: manage friend’s module information faster than a typical mouse/GUI driven app
User stories
Priorities: High (must have) - * * *, Medium (nice to have) - * *, Low (unlikely to have) - *
| Priority | As a … | I want to … | So that I can… |
|---|---|---|---|
* * * |
student | add my friend’s contact information | keep track of my friend’s contact information |
* * * |
student | delete a friend’s contact | remove entries that I no longer need |
* * * |
student | add which modules my friend is taking this semester | keep track of who is taking the same modules as me |
* * * |
student | delete which modules my friend is taking this semester | keep information relevant |
* * * |
student | list my friend’s contact details and modules | know who is taking the same module as me |
* * |
first-time user | view a guide | understand how to use the app |
* * |
student | edit my friend’s contact information | keep my friend’s contact details up to date |
* * |
student | add which tutorials my friend is attending | know when my friends are free |
* * |
student | delete which tutorials my friend is taking this semester | keep information relevant |
* * |
student | edit my friend’s tutorial slots | keep my friend’s schedule up to date |
* * |
student | search which friends are taking the same module as me | find friends to discuss homework with |
* * |
lonely student | search which friends are free at a particular time | find friends to hang out with |
* * |
student | purge all module/tutorial data | reset for the next semester |
* |
forgetful student | fuzzy search my friend’s names | search for friend’s whose names I forgot |
* |
thoughtful student | save the pronunciation of my friend’s names | know the proper way to say their names |
* |
student | share my profile with a QR code/email/telegram | share my contact details with my friends |
Use cases
(For all use cases below, the System is ModContacts and the Actor is the student, unless specified otherwise)
Use case: Create a friend
MSS
- Student requests to add a friend
-
ModContacts adds the friend
Use case ends.
Extensions
-
1a. Phone number is invalid.
-
1a1. ModContacts shows an error message.
Use case resumes at step 1.
-
Use case: Delete a friend
MSS
- Student requests to list friends
- ModContacts shows a list of friends
- Student requests to delete a specific friend in the list
-
ModContacts deletes the friend
Use case ends.
Extensions
-
2a. The list is empty.
Use case ends.
-
3a. The given index is invalid.
-
3a1. ModContacts shows an error message.
Use case resumes at step 2.
-
Use case: Add a module to a friend
MSS
- Student requests to list friends
- ModContacts shows a list of friends and their modules
- Student requests to add a module to a specific friend in the list
-
ModContacts adds the module to the friend
Use case ends.
Extensions
-
2a. The list is empty.
Use case ends.
-
3a. The given index is invalid.
-
3a1. ModContacts shows an error message.
Use case resumes at step 2.
-
-
3b. The given module name is invalid.
-
3b1. ModContacts shows an error message.
Use case resumes at step 2.
-
Use case: Delete a module
MSS
- Student requests to list friends
- ModContacts shows a list of friends and their modules
- Student requests to delete a module from a specific friend in the list
-
ModContacts deletes the module from the friend
Use case ends.
Extensions
-
2a. The list is empty.
Use case ends.
-
3a. The given index is invalid.
-
3a1. ModContacts shows an error message.
Use case resumes at step 2.
-
-
3b. The given module name is invalid.
-
3b1. ModContacts shows an error message.
Use case resumes at step 2.
-
-
3c. The given module is not found in friend.
-
3c1. ModContacts shows an error message.
Use case resumes at step 2.
-
Non-Functional Requirements
- Should work on any mainstream OS as long as it has Java
11or above installed. - Should be able to hold up to 100 students without a noticeable sluggishness in performance for typical usage.
- All commands should execute within 1000 milliseconds.
- A user with above average typing speed for regular English text (i.e. not code, not system admin commands) should be able to accomplish most of the tasks faster using commands than using the mouse.
- The user interface should be intuitive enough for users who are not IT-savvy
Glossary
- Mainstream OS: Windows, Linux, Unix, MacOS
- Private contact detail: A contact detail that is not meant to be shared with others
- Module: The subject that the student is currently taking
- Tutorial: The classes of a particular module, that can be chosen by the student, that is, it can vary from student to student taking the same module.
Appendix: Instructions for manual testing
Given below are instructions to test the app manually.
Launch and shutdown
-
Initial launch
-
Download the jar file and copy into an empty folder
-
Opening the app:
-
If you are using Windows: Simply double-click on
modcontacts.jarwithin your file explorer and a GUI similar to what is shown below should appear! -
If you are using MacOS / Linux: Open a terminal window. Navigate to the folder containing
modcontacts.jarusing thecd [relative/absolute folder path]command. Then runjava -jar modcontacts.jar.
-
If you are using Windows: Simply double-click on
-
For a more comprehensive quick start guide, refer to the quick start section in our User Guide.
-
Saving window preferences
-
Resize the window to an optimum size. Move the window to a different location. Close the window.
-
Re-launch the app by double-clicking the jar file.
Expected: The most recent window size and location is retained.
-
Deleting a student
-
Deleting a student while all students are being shown
-
Prerequisites: List all students using the
listcommand. Multiple students in the list. -
Test case:
delete 1
Expected: First contact is deleted from the list. Details of the deleted contact shown in the status message. Timestamp in the status bar is updated. -
Test case:
delete 0
Expected: No student is deleted. Error details shown in the status message. Status bar remains the same. -
Other incorrect delete commands to try:
delete,delete x,...(where x is larger than the list size)
Expected: Similar to previous.
-
-
{ more test cases … }
Saving data
-
Dealing with missing/corrupted data files
- {explain how to simulate a missing/corrupted file, and the expected behavior}
-
{ more test cases … }
Appendix: Planned Enhancements
Given below are Planned Enhancements that will be implemented in future versions of the app.
view_email and view_address
The add command currently requires the user to enter an email and address, which are not displayed in the application due to lack of relevance. The view_email and view_address commands would address why this information was included in the add command syntax by allowing a user to view the added student’s email and address by referring to a particular index.
Supporting text in multiple languages
ModContacts currently supports input in English. This will be extended to more languages in future versions.
Note: Attempting to input text in another language may produce unpredicatble behaviour in the current version of the app, and is to be done at the user’s risk.
Supporting names with special characters
ModContacts currently supports names without any special characters. This will be extended to support common Singaporean names containing “S/O” or “D/O” in future versions.